
Когда мы заходим на сайт, мы видим красивый дизайн, интересный контент и удобные функции. Однако, за всем этим скрываются технические характеристики, которые обеспечивают работоспособность и производительность сайта. Они являются ключевыми факторами для того, чтобы сайт был стабильным, быстро загружался и отвечал на запросы пользователей.
Одна из самых важных технических характеристик сайта — это хостинг. Хостинг — это услуга, предоставляемая хостинг-провайдером, которая позволяет размещать файлы сайта на сервере и обеспечивает доступ к ним через Интернет. Качество хостинга напрямую влияет на производительность сайта, его доступность и безопасность.
Еще одной важной характеристикой является скорость загрузки страниц сайта. Быстрая загрузка страницы — это то, что важно для каждого пользователя. Долгая загрузка сайта может отпугнуть посетителей и снизить удовлетворенность пользователей. Скорость загрузки зависит от различных факторов, таких как размер страницы, оптимизация изображений и кода, кэширование и другие технические аспекты.
Оптимизация для поисковых систем
Ключевыми аспектами оптимизации для поисковых систем являются:
- Качественный контент: Контент должен быть уникальным, интересным и полезным для пользователей. Он должен быть написан с учетом требований и правил поисковых систем.
- Ключевые слова: Создание списка ключевых слов, связанных с тематикой сайта, а также их использование в контенте, заголовках и мета-тегах помогает поисковым системам лучше понять, о чем речь на сайте.
- Внутренняя перелинковка: Установка ссылок между страницами внутри сайта помогает поисковым системам сканировать его, а также повышает удобство использования для пользователей.
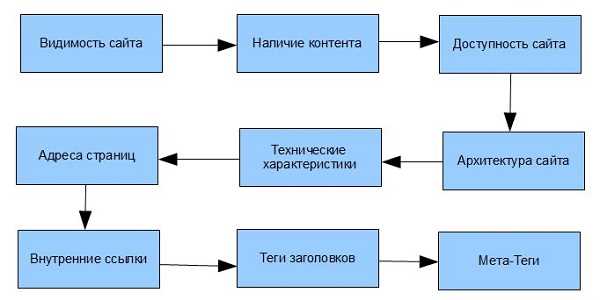
Другими важными моментами оптимизации для поисковых систем являются оптимизация заголовков страниц, мета-тегов, URL-адресов, скорости загрузки сайта, адаптивность и мобильная оптимизация.
Скорость загрузки страниц
Оптимизация скорости загрузки позволяет сократить время, которое требуется для полной загрузки контента в браузере посетителя. Это достигается за счет таких факторов, как сжатие файлов, кэширование, минификация кода и другие техники.
Факторы, влияющие на скорость загрузки страниц

- Размер страницы: Чем больше размер страницы, тем больше времени требуется для ее загрузки. Оптимизация размера изображений, использование сжатия и другие методы могут помочь уменьшить объем страницы.
- Качество хостинга: Низкоскоростной хостинг может замедлить загрузку страниц. Рекомендуется выбирать надежные хостинг-провайдеры с высокой скоростью работы серверов.
- Оптимизация кода: Чистый и оптимизированный код позволяет снизить время загрузки страницы. Ненужные или повторяющиеся скрипты и стили следует удалить или объединить в один файл.
- Кэширование: Использование кэширования позволяет сохранять копии файлов на компьютере посетителя, что ускоряет загрузку страниц при повторном посещении.
- Сжатие файлов: Сжатие файлов позволяет уменьшить их размер и ускорить загрузку. Gzip сжимает текстовые файлы перед отправкой на сервер.
Адаптивный дизайн

Одной из важных особенностей адаптивного дизайна является использование CSS медиа-запросов, которые позволяют задавать различные стили для определенных диапазонов ширины экрана. Например, можно определить другие размеры шрифтов или скрыть определенные элементы при просмотре на мобильном устройстве.
Преимущества адаптивного дизайна:

- Улучшенный пользовательский опыт: сайт будет выглядеть и работать хорошо на любом устройстве, повышая удовлетворенность пользователей.
- Удобство в управлении контентом: не нужно создавать и поддерживать отдельные версии сайта для разных устройств. Все изменения применяются автоматически к каждой версии сайта.
- Улучшение SEO: адаптивный дизайн позволяет улучшить показатели поисковой оптимизации, так как поисковые системы предпочитают сайты с адаптивным дизайном.
Итог:
Адаптивный дизайн — это неотъемлемая часть современной веб-разработки. Он позволяет создавать сайты, которые могут прекрасно выглядеть и функционировать на любом устройстве, от настольного компьютера до мобильного телефона. Этот подход улучшает пользовательский опыт, упрощает управление контентом и помогает улучшить показатели поисковой оптимизации.
Наши партнеры: